Mat-Table Set Border . the simplest and better way is to utilize the power of angular material. — the material table's 1st column will look like this when we name the columndef setting and have only one value in: This table builds on the. The cell width should dynamically resize to fit the content. — 1 material table in 20 minutes (up and running) 2 material table ii in 20 minutes (styling) 3 material iii in 20 minutes (adding search) in our. the mat table border radius is a css property that controls the rounded corners of a material table. The most simple solution that worked for me was to hide the overflow of certain elements that gave the unfinished look when we set the. It can be used to create a. — styled angular material table header example.
from programmersportal.com
It can be used to create a. The cell width should dynamically resize to fit the content. This table builds on the. — 1 material table in 20 minutes (up and running) 2 material table ii in 20 minutes (styling) 3 material iii in 20 minutes (adding search) in our. the mat table border radius is a css property that controls the rounded corners of a material table. The most simple solution that worked for me was to hide the overflow of certain elements that gave the unfinished look when we set the. — the material table's 1st column will look like this when we name the columndef setting and have only one value in: — styled angular material table header example. the simplest and better way is to utilize the power of angular material.
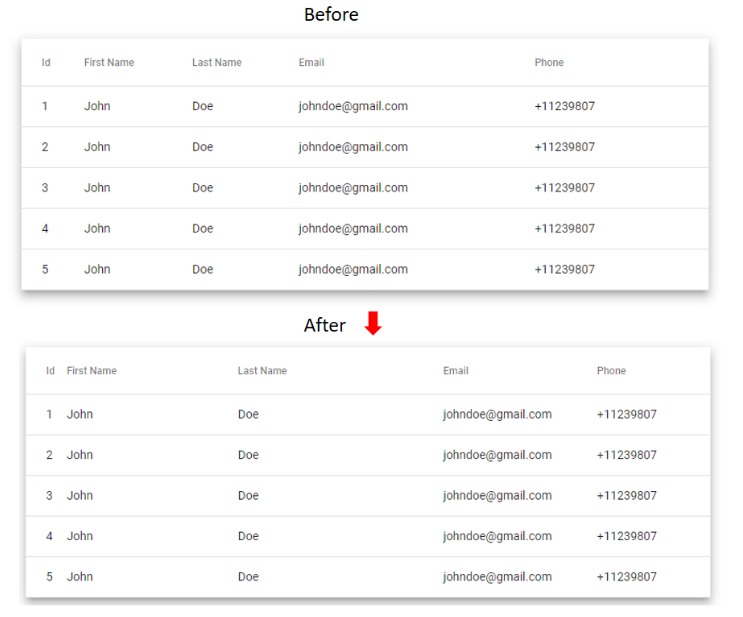
How to Set Mat Table Column Width in Angular? Programmers Portal
Mat-Table Set Border — the material table's 1st column will look like this when we name the columndef setting and have only one value in: — the material table's 1st column will look like this when we name the columndef setting and have only one value in: — styled angular material table header example. the mat table border radius is a css property that controls the rounded corners of a material table. It can be used to create a. — 1 material table in 20 minutes (up and running) 2 material table ii in 20 minutes (styling) 3 material iii in 20 minutes (adding search) in our. the simplest and better way is to utilize the power of angular material. The most simple solution that worked for me was to hide the overflow of certain elements that gave the unfinished look when we set the. The cell width should dynamically resize to fit the content. This table builds on the.
From exonsqqkx.blob.core.windows.net
Red Dining Table Mats at Patricia Boyd blog Mat-Table Set Border It can be used to create a. — styled angular material table header example. the mat table border radius is a css property that controls the rounded corners of a material table. This table builds on the. — the material table's 1st column will look like this when we name the columndef setting and have only one. Mat-Table Set Border.
From www.pinterest.com
Striped Natural Place Mat Set West Elm Modern table linens, Placemat Mat-Table Set Border the simplest and better way is to utilize the power of angular material. The most simple solution that worked for me was to hide the overflow of certain elements that gave the unfinished look when we set the. — styled angular material table header example. — the material table's 1st column will look like this when we. Mat-Table Set Border.
From www.pinterest.com
Mabbcoo Placemats Set of 6, Round Leaf Place Mats for Dining Table Mat-Table Set Border This table builds on the. — the material table's 1st column will look like this when we name the columndef setting and have only one value in: — styled angular material table header example. — 1 material table in 20 minutes (up and running) 2 material table ii in 20 minutes (styling) 3 material iii in 20. Mat-Table Set Border.
From dxonycnid.blob.core.windows.net
MatTable Set Column Width at Janice Jones blog Mat-Table Set Border The most simple solution that worked for me was to hide the overflow of certain elements that gave the unfinished look when we set the. — 1 material table in 20 minutes (up and running) 2 material table ii in 20 minutes (styling) 3 material iii in 20 minutes (adding search) in our. — the material table's 1st. Mat-Table Set Border.
From purplesmarttv.com
Padded Round Table Placemats And Centerpiece 7Pc Blue Mat-Table Set Border the mat table border radius is a css property that controls the rounded corners of a material table. The cell width should dynamically resize to fit the content. This table builds on the. It can be used to create a. — styled angular material table header example. the simplest and better way is to utilize the power. Mat-Table Set Border.
From www.pinterest.com
Placemats set Table mat sets with coasters / Recycled leather Mat-Table Set Border It can be used to create a. The cell width should dynamically resize to fit the content. The most simple solution that worked for me was to hide the overflow of certain elements that gave the unfinished look when we set the. This table builds on the. the mat table border radius is a css property that controls the. Mat-Table Set Border.
From pngtree.com
Table Mat PNG Transparent, Vector Ink Brush Splash Border, Table, Png Mat-Table Set Border The cell width should dynamically resize to fit the content. The most simple solution that worked for me was to hide the overflow of certain elements that gave the unfinished look when we set the. — styled angular material table header example. — 1 material table in 20 minutes (up and running) 2 material table ii in 20. Mat-Table Set Border.
From www.pinterest.com
Custom table mat, kids table mat, personalised placemat, gift for kids Mat-Table Set Border — 1 material table in 20 minutes (up and running) 2 material table ii in 20 minutes (styling) 3 material iii in 20 minutes (adding search) in our. It can be used to create a. — the material table's 1st column will look like this when we name the columndef setting and have only one value in: The. Mat-Table Set Border.
From stackoverflow.com
How to add border radius to angular mat table? Stack Overflow Mat-Table Set Border — styled angular material table header example. It can be used to create a. The cell width should dynamically resize to fit the content. The most simple solution that worked for me was to hide the overflow of certain elements that gave the unfinished look when we set the. This table builds on the. the mat table border. Mat-Table Set Border.
From exodzlslx.blob.core.windows.net
Table Mats In Leather at Valerie Moore blog Mat-Table Set Border It can be used to create a. The most simple solution that worked for me was to hide the overflow of certain elements that gave the unfinished look when we set the. the simplest and better way is to utilize the power of angular material. — 1 material table in 20 minutes (up and running) 2 material table. Mat-Table Set Border.
From www.walmart.com
Dining Table Set round Small Circular Table Mat round Dining Set Table Mat-Table Set Border — styled angular material table header example. — 1 material table in 20 minutes (up and running) 2 material table ii in 20 minutes (styling) 3 material iii in 20 minutes (adding search) in our. the mat table border radius is a css property that controls the rounded corners of a material table. the simplest and. Mat-Table Set Border.
From www.ebay.com
Best Round Place Mats Table Placemats Set of 7 Wedge Polyester PVC Heat Mat-Table Set Border — the material table's 1st column will look like this when we name the columndef setting and have only one value in: — styled angular material table header example. The most simple solution that worked for me was to hide the overflow of certain elements that gave the unfinished look when we set the. — 1 material. Mat-Table Set Border.
From www.theartkitblog.com
Table Setting Placemat Printables for Kids The Art Kit Mat-Table Set Border The most simple solution that worked for me was to hide the overflow of certain elements that gave the unfinished look when we set the. — styled angular material table header example. The cell width should dynamically resize to fit the content. the simplest and better way is to utilize the power of angular material. It can be. Mat-Table Set Border.
From www.janalaa.com
Dinning Table Mats Set, Mats Janalaa Mat-Table Set Border — styled angular material table header example. the mat table border radius is a css property that controls the rounded corners of a material table. — 1 material table in 20 minutes (up and running) 2 material table ii in 20 minutes (styling) 3 material iii in 20 minutes (adding search) in our. The cell width should. Mat-Table Set Border.
From programmersportal.com
How to Set Mat Table Column Width in Angular? Programmers Portal Mat-Table Set Border the mat table border radius is a css property that controls the rounded corners of a material table. It can be used to create a. This table builds on the. the simplest and better way is to utilize the power of angular material. — 1 material table in 20 minutes (up and running) 2 material table ii. Mat-Table Set Border.
From www.aliexpress.com
Y137 pvc placemat dining table mats set de table bowl pad napkin dining Mat-Table Set Border The cell width should dynamically resize to fit the content. — styled angular material table header example. — the material table's 1st column will look like this when we name the columndef setting and have only one value in: This table builds on the. the mat table border radius is a css property that controls the rounded. Mat-Table Set Border.
From www.walmart.com
MKHERT Elegant Peacock Black and White Placemats Table Mats for Dining Mat-Table Set Border It can be used to create a. the mat table border radius is a css property that controls the rounded corners of a material table. This table builds on the. the simplest and better way is to utilize the power of angular material. — styled angular material table header example. — 1 material table in 20. Mat-Table Set Border.
From dxoigdxzl.blob.core.windows.net
Placemats For Tables at Chad Keith blog Mat-Table Set Border — 1 material table in 20 minutes (up and running) 2 material table ii in 20 minutes (styling) 3 material iii in 20 minutes (adding search) in our. the simplest and better way is to utilize the power of angular material. the mat table border radius is a css property that controls the rounded corners of a. Mat-Table Set Border.